Tabelleninhalte brechen zu früh um
Texte in Tabellenzellen werden viel zu früh umgebrochen. Dadurch wird der Nutzer dazu genötigt, regelmäßig <style="white-space:nowrap;"> zu verwenden. Dies führt dann wiederum dazu, dass zu lange Texte von Hand umgebrochen werden...
Möglicherweise hat der Umbruch was mit der CSS-Anweisung max-width:98% auf allen Elementen zu tun. Diese Anweisung könnte dazu führen, dass mancher Browser (hier ists der Opera 10.60, Firefox 3.6.6 auf Windows) die nötige Breite der Tabellenzelle zu gering berechnet. Dies würde auch erklären, warum generell das letzte Wort umgebrochen wird. Im IE 8.0.7600.16385 werden die Tabellen übrigends generell Breitenfüllend angezeigt und dementsprechend natürlich nicht unnötig umgebrochen... -- Allan Wegan 2010-07-17 04:37:15
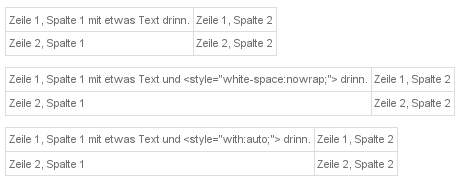
Beispiele
Zeile 1, Spalte 1 mit etwas Text drinn. |
Zeile 1, Spalte 2 |
Zeile 2, Spalte 1 |
Zeile 2, Spalte 2 |
Zeile 1, Spalte 1 mit etwas Text und <style="white-space:nowrap;"> drinn. |
Zeile 1, Spalte 2 |
Zeile 2, Spalte 1 |
Zeile 2, Spalte 2 |
Zeile 1, Spalte 1 mit etwas Text und <style="with:auto;"> drinn. |
Zeile 1, Spalte 2 |
Zeile 2, Spalte 1 |
Zeile 2, Spalte 2 |
Sollte sich per CSS fixen lassen. Fix willkommen. -- TilmannHaak 2010-10-15 19:20:46
Der Fix ist: Entferne "#content * {max-width: 98%;}" aus der style.css. Diese Angabe sorgt dafür, dass die Tabellenzellen immer genau 2% schmaler angezeigt werden, als sich der Browser den Platzbedarf für den Inhalt ausgerechnet hat. -- Allan Wegan 2010-10-21 17:11:10
- Gefixt. Allerdings habe ich nicht das problematische Statement entfernt, sondern in custom/style.css folgendes eingetragen:
#content * {
max-width: 100%;
}Das Ergebnis sieht man oben (oder unter MM_LW_Tabellenumbruchfehler.png den Fehler sieht man hier:
 .
.
-- TilmannHaak 2010-10-21 22:27:51
Hier im Opera 11.11 auf ner Gentoo/Linux ist der Fehler noch da. Wenn ich im Opera-Dragonfly beide CSS-Angaben (98er und 100er) deaktiviere, siehts gut aus. Im Firefox 3.6.17 siehts aber auch so gut aus. -- Allan Wegan 2011-06-23 10:26:42
Zurück zu: Fehler
